
< Training over Time: A practice application >
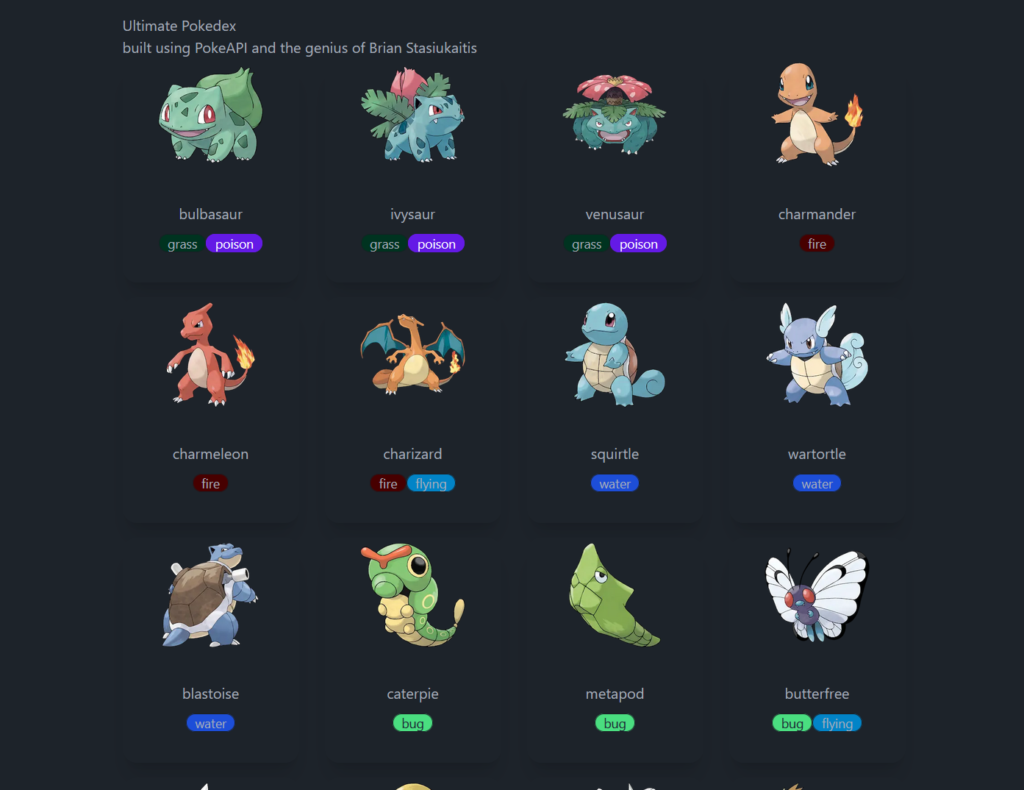
This WIP Next.js app utilizes the robust Pokemon API to pull and display a list of clickable cards that then show detailed information. This site works with server-side rendering on portions to speed up load times and put less work on the client.
- Incomplete, though it still has working functionality with no errors
- Each pokemon currently pulls full info at the start so that there's no loading
- Details currently display a graph of base stats using ChartJS
- Future features include move-list and detailed search functionality to find and build a full team within the app
- GITHUB LINK
As something that I’ve built from the ground up with no real guidance on what to do, I’m quite proud of the functionality so far. Clicking on each card opens a popup window that holds further information which is closed by clicking outside the box. Plans for the future include lazy loading as you scroll down the page, listing out moves on each detail card, and touching up the header and footer to look more professional and complete.

